Brief
For this project, I had the option to focus on either responsiveness or the surface plane while rebuilding a website. Regardless of my choice, the goal was to recreate an existing website and improve it. I chose responsiveness.
→ Live link to the website ←Problems with the current site
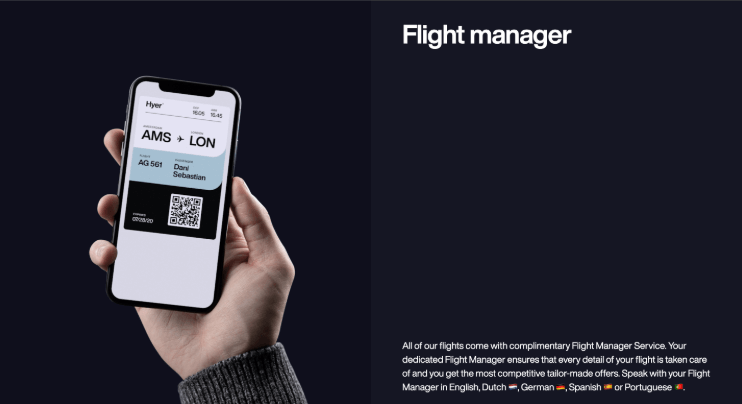
Some parts of the website have wierd gaps between the heading and paragraph text, I got rid of these in my version.


Web Content Accessibility Guidelines (WCAG):
❌ Make sure that button, a (links), and label (in forms) content is unique and descriptive
❌ Make sure there is a visible focus style for interactive elements that are navigated (tab and shift + tab) to via keyboard input
❌ Heading elements should be written in a logical sequence/don't skip heading levels
❌ Check if dark and light mode are supported
Improvements
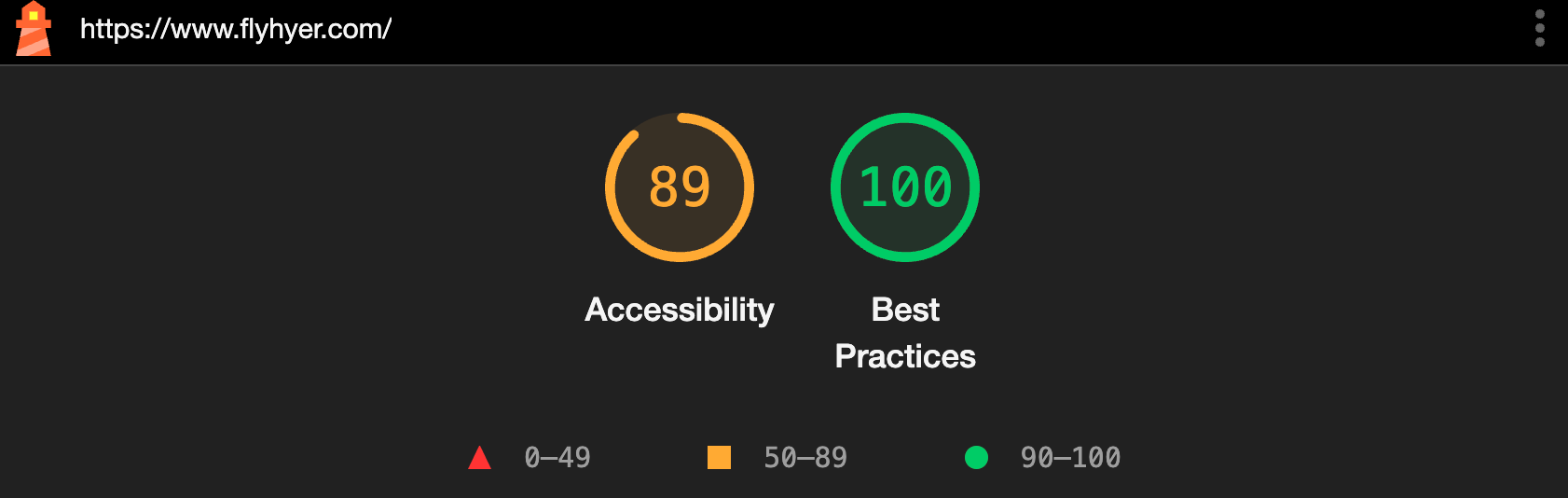
Hyers site

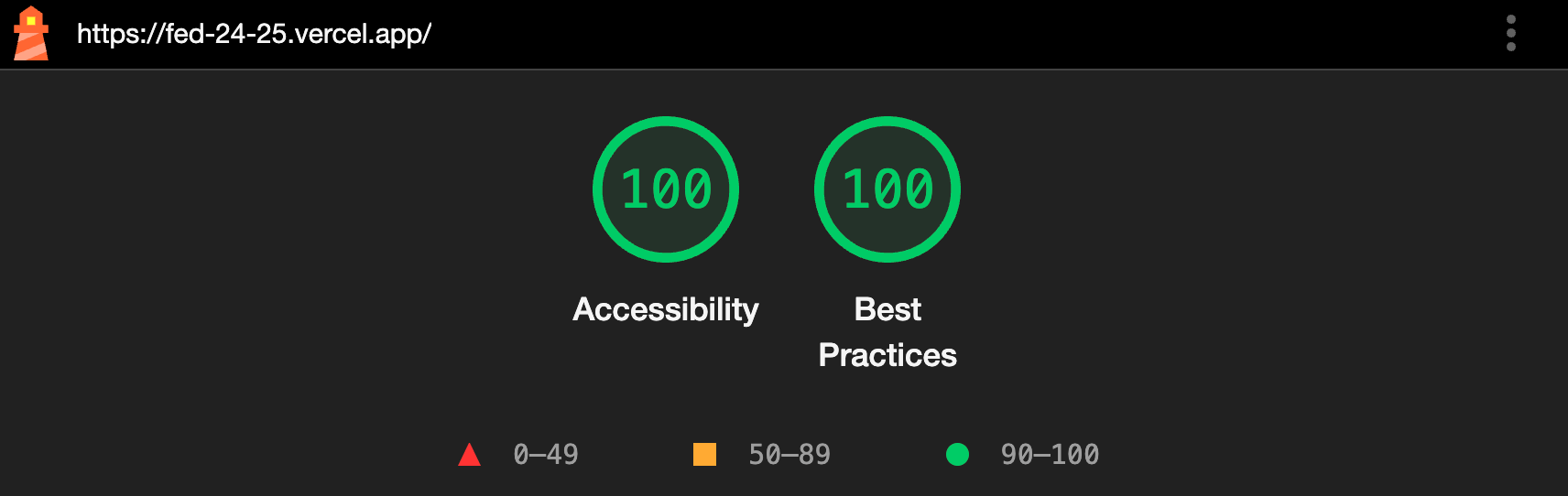
My site

Web Content Accessibility Guidelines (WCAG):
✅ Make sure that button, a (links), and label (in forms) content is unique and descriptive
✅ Make sure there is a visible focus style for interactive elements that are navigated (tab and shift + tab) to via keyboard input
✅ Heading elements should be written in a logical sequence/don't skip heading levels
✅ Check if dark and light mode are supported